PHP实现自定义排序显示
阅读量:3294
发布时间:2015-11-01 20:16:08
有的时候我们在上传或者是书写东西的时候,不能按时间、Id、或者是别的进行排序的时候,我们就需要自定义排序规则,实现自定义排序。
在网页中修改参数就可以选择排序,常见的有两种:
第一种是利用jQuery双击修改表格,当点击不是编辑区域的时候提交数据‘
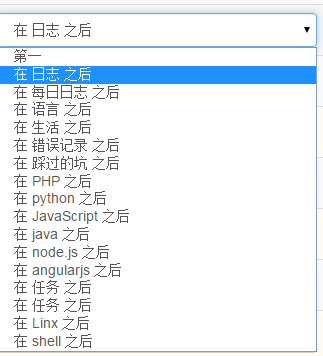
第二种是表单的下拉按钮直接选择

在这里讲诉的第二种方法实现排序,下拉框的形式实现排序。
先建立数据库,排序的时候我们按数据库中某个字段从小到大的排序。
nav_id设置自动真增长,根据nav_no从小到大进行排序,表结构如下:
+------------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------------+--------------+------+-----+---------+----------------+ | nav_id | int(11) | NO | PRI | NULL | auto_increment | | nav_title | varchar(50) | YES | | NULL | | | nav_class | varchar(11) | YES | | NULL | | | nav_show | varchar(11) | NO | | 1 | | | nav_no | double(10,5) | YES | | NULL | | +------------------+--------------+------+-----+---------+----------------+
一、在插入数据的之后我们需要给nav_no赋值,其值等于当前插入数据的Id(使用mysql_insert_id()方法);
二、前台显示
HTML代码:
<select name="nav_no" class="form-control nav_sequence" data-Id="11"> <option selected="selected" value="0">第一</option> <option selected="selected" value="1">在 日志 之后</option> <option selected="selected" value="8">在 PHP 之后</option> <option selected="selected" value="10">在 JavaScript 之后</option> <option selected="selected" value="7">在 踩过的坑 之后</option> <option selected="selected" value="2">在 生活记录记 之后</option> <option selected="selected" value="3">在 每日日志 之后</option> <option selected="selected" value="4">在 语言 之后</option> <option selected="selected" value="5">在 生活 之后</option> <option selected="selected" value="6">在 错误记录 之后</option> <option selected="selected" value="9">在 python 之后</option> </select>
三、数据提交JavaScript代码
需要在文档加载的时候初始化函数,实现数据下拉表单中选中值被修改了以后实现监听功能,使用AJAX中的POST请求发送数据到后台
$(".nav_sequence").bind('change', function(){
nav_id = $(this).attr("data-Id"); //需要修改的
var nav_id_next = $(this).find("option:selected").val(); //在这个之后
$.post( "/submit/nav_sequence" ,{
submit : "nav_sequence",
nav_id : nav_id,
nav_id_next : nav_id_next
}, function (data, textStatus){ //回调函数
var Count = data.code;
var time = data.time;
if(Count == '2'){
alert("修改成功!");
location.href='./modify_title';
}else{
alert("修改失败!");
return false;
}
},"json"); //$post 第四个参数指明是 json数据
// 停止冒泡
return false;
});
四、后台接收数据
- 判断POST请求是否是修改排序
- 更具nav_id_next的值去判断,需要排序的数据列中nav_no的值,等于nav_id_next的数据本身加它的下一条数据nav_no的值相加除以二
- 将需要排序的数据nav_no修改计算以后的结果
当前没有评论