PHP Cookie 和 Sessions
阅读量:3234
发布时间:2015-10-20 20:49:10
Cookie
cookie是一种在远程,浏览器端存储数据并以此来跟踪和识别用户的机制。
可以使用setcookie()、setrawcookie()来进行设置,两者用法完全相同,只是前者会对内容进行URL编码。
cookie是存在客户端上的,每次网页请求的时候都会将客户端上的cookie连同http头文件文一同发送,服务在给客户端数据的的时候,会发送cookie信息,这样服务器就可以设置、读取、删除cookie了。
基本语法:
setcookie(name, value, expire, path, domain, secure)
| 参数 | 描述 |
|---|---|
| name | 必需。规定cookie的名称 |
| value | 必需。规定 cookie 的值。 |
| expire | 可选。规定 cookie 的有效期。按秒计算。 |
| path | 可选。规定 cookie 的服务器路径。默认是单前文件所在的路径(/文件所在的文件夹)。 |
| domain | 可选。规定 cookie 的域名。 |
| secur | 可选。规定是否通过安全的 HTTPS 连接来传输 cookie。 |
注:不同文件夹下面的文件访问cookie需要把文件设置在根目录下面。
设置Cookie:
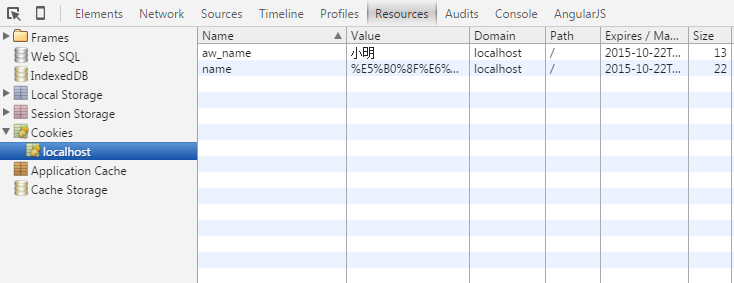
setcookie("name", "小明", time() + 3600*24, "/");
setrawcookie("aw_name","小明", time() + 3600*24, "/");
取回Cookie:
echo $_COOKIE["name"]; echo $_COOKIE["aw_name"];
删除(使得cookie过期):
setcookie("name", "小明", time() - 3600*24, "/"); //设置一个负的时间值即可
setrawcookie("aw_name","小明", time() - 3600*24, "/");

jQuery.cookie
cookie除了服务可以操作以外,客户端也是可以操作的,常见的是JavaScript脚本,其中属于jquery.cookie操作最为方便。需要提交引入 jquery.cookie.js
设置(单位是以天计算的):
$.cookie('Id', Id, { expires: 7, path: "/" });
取回:
var text1 = $.cookie("cookies");
修改:
$.cookie('cookie','22');
删除:
$.cookie('the_cookie', null);
Sessions
Sessions和cookie类似,都是用来记录用户信息的,cookie是在客户端上存储用户信息,Sessions是在服务器端存储用户信息,Sessions为了记录具体是哪个用户访问的会在客户端cookie存储PHPSESSID(为每个用户创建的唯一ID)。

可以将Sessions当一个变量,这个变量可以在同一个用户访问不同网页中使用:一般用来记录用户登录记录。
Sessions和Cookie都是临时存储信息的,如果需要长久存储信息需要录入文件(文本文件、资料库中)。
设置会话(设置之前要开启会话、服务器自动为每一个用户设置唯一ID):
session_start(); //开启会话,session_start() 函数必须位于 <html> 标签之前 $_SESSION['views']=1; //设置内容
读取:
if(isset($_SESSION['views'])){
echo $_SESSION['views']; //取数据的时候需要判断数据是否存在,不然会报错
}
删除:
unset($_SESSION['views']);
结束会话:
session_destroy(); //这样也可以删除所设置的Session内容
小结:
有人说cookie使用的时候不安全,容易被篡改、获取,从而拿到达到登录别人账户的目的。
的确cookie是存在本地账户上的,可以被JavaScript脚本修改,但是作为临时信息存储很方便,前台后台都可以读取。
也有人说禁用了cookie,cookie就不能使用了。
这句话只说了一半,禁用了cookie Sessions也不能使用,Sessions会在客户端Cookie用户存储唯一ID。
以下是Google Chrome禁用cookie方法(谷歌给出的官方方法)
- 选择 Chrome 菜单图标 Chrome menu。
- 选择设置。
- 选择页面底部的显示高级设置。
- 在“隐私设置”部分,选择内容设置。
- 选择阻止网站设置任何数据。
- 选择完成。
所有我们没有太在意Cookie还是Sessions,网站本身就没有绝对的安全(启动HTTPS会更安全),所以我们只需要在合适的时候选择我们需要的方法就可以了。减少Cookie的大小可以减少网站的响应时间。
可以用JavaScript判断客户端是否启动Cookie:
// cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值。
document.write("<p>CookieEnabled: ")
document.write(navigator.cookieEnabled + "</p>")
当前没有评论