PHP 表单
阅读量:3916
发布时间:2015-10-20 20:50:09
客户端和服务器端数据通信主要是有:HTTP通信和Socket通信(当然也还有别的通信方式)。
HTTP在Web中有文本数据的传输、表单的提交,这里主要讲的是表达的提交(GET、和POST两种请求)。
说明:
以下的代码都是提交到自己本身,只是演示最基础的表单提交
一、GET请求
在form表单中,有一个submit按钮,当点击这个按钮的时候在form标签内的表单数据会被提交到填写好的目标地址上。
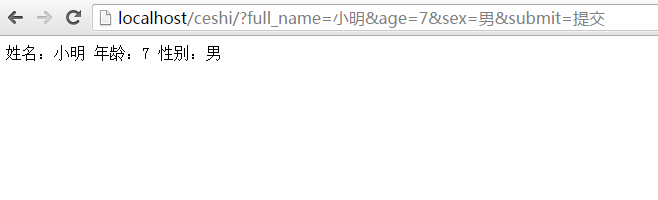
get数据请求会在地址栏出现所提交的信息,也有只是输出URL地址模拟数据提交。
数据提交以后直接使用 $_GET['需要获取的名称'] 这是PHP内置函数


初级:
<?php
// 判断是否已经提交数据了,没有提交数据显示html代码
if(isset($_GET['submit']) && $_GET['submit'] != ""){
$full_name = $_GET['full_name']; // 接受数据
$age = $_GET['age']; // 接受数据
$sex = $_GET['sex']; // 接受数据
echo "姓名:".$full_name." 年龄:".$age." 性别:".$sex;
exit(); //结束程序
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET数据提交</title>
</head>
<body>
<!-- action 是提交数据地址 默认是自己本身 method数据提交方式 get/pst -->
<form action="" method="get">
姓名:<input type="text" name="full_name">
<br>
年龄:<input type="text" name="age">
<br>
<select name="sex">
<option value="男">男</option>
<option selected="selected" value="女">女</option>
</select>
<input type="submit" value="提交" name="submit">
</form>
</body>
</html>
为了防止数据提交不合法,或者是空的数据提交我们就需要以下的方法(将这个表单改写了以下,使得提交完善一点):
以下不具有通用性,如密码的加密、富文本提交的数据过滤规则、有些时候我们需要对提交的数据进行编码
中级:
<?php
// 判断是否已经提交数据了,没有提交数据显示html代码
if(isset($_GET['submit']) && $_GET['submit'] != ""){
$full_name = filter_name('full_name'); // 接受数据
$age = filter_name('age'); // 接受数据
$sex = filter_name('sex'); // 接受数据
echo "姓名:".$full_name." 年龄:".$age." 性别:".$sex;
exit(); //结束程序
}
// 表单数据提交验证
function filter_name($content = null) {
if(isset( $_GET[ $content ] ) && $_GET[ $content ] != ""){
$content = $_GET[$content];
if (!get_magic_quotes_gpc()) // 判断magic_quotes_gpc是否为打开
{
$content = addslashes($content); // 进行magic_quotes_gpc没有打开的情况对提交数据的过滤
}
$content = trim($content); // 移除输入字符两端的空格
$content = str_replace("_", "\_", $content); // 把 '_'过滤掉
$content = str_replace("%", "\%", $content); // 把' % '过滤掉
$content = nl2br($content); // 回车转换
$content= htmlspecialchars($content); // html标记转换
}else{
$content = "";
}
return $content;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET数据提交</title>
</head>
<body>
<!-- action 是提交数据地址 默认是自己本身 method数据提交方式 get/pst -->
<form action="" method="get">
姓名:<input type="text" name="full_name">
<br>
年龄:<input type="text" name="age">
<br>
<select name="sex">
<option value="男">男</option>
<option selected="selected" value="女">女</option>
</select>
<input type="submit" value="提交" name="submit">
</form>
</body>
</html>
二、POST数据提交
get、post数据提交的效果都是一样,post不会再地址栏显示所提交的数据
get、post都创建数组(例如,array( key => value, key2 => value2, key3 => value3, ...))进行数据提交
以下程序是表单数据提交,判断是get还是post请求,有提交数据的时候,将提交数据打印出来

初级:
<?php
// 判断是否已经提交数据了,没有提交数据显示html代码
if(isset($_POST['submit']) && $_POST['submit'] != ""){
$full_name = $_POST['full_name']; // 接受数据
$age = $_POST['age']; // 接受数据
$sex = $_POST['sex']; // 接受数据
echo "姓名:".$full_name." 年龄:".$age." 性别:".$sex;
exit(); //结束程序
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET数据提交</title>
</head>
<body>
<!-- action 是提交数据地址 默认是自己本身 method数据提交方式 get/pst -->
<form action="" method="post">
姓名:<input type="text" name="full_name">
<br>
年龄:<input type="text" name="age">
<br>
<select name="sex">
<option value="男">男</option>
<option selected="selected" value="女">女</option>
</select>
<input type="submit" value="提交" name="submit">
</form>
</body>
</html>
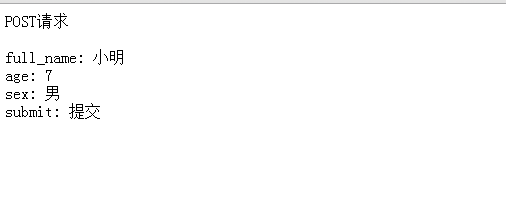
以下程序可以判断是请求是get还是post请求,然后将所有的请求数据打印出来

全能:
<?php
// 判断数据提交类型,将数据打印出来
if($_GET){
echo "GET请求<br><br>";
filter_name($_GET);
}elseif($_POST){
echo "POST请求<br><br>";
filter_name($_POST);
}else{
echo "请提交数据";
}
function filter_name($content = null) {
if(is_array($content)){
//数组循环
foreach ($content as $key => $value) {
echo $key.": ".$value;
echo "<br>";
}
}else{
echo $content;
}
exit();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET数据提交</title>
</head>
<body>
<!-- action 是提交数据地址 默认是自己本身 method数据提交方式 get/pst -->
<form action="" method="post">
姓名:<input type="text" name="full_name">
<br>
年龄:<input type="text" name="age">
<br>
<select name="sex">
<option value="男">男</option>
<option selected="selected" value="女">女</option>
</select>
<input type="submit" value="提交" name="submit">
</form>
</body>
</html>
当前没有评论